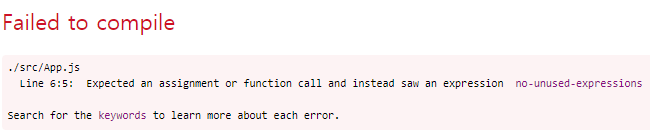
증상

원인
return 누락
틀린 코드
function App() {
<div>
<h1>나의 시험 점수</h1>
<ul>
<li>국어 80</li>
<li>영어 75</li>
</ul>
</div>
}
올바른 코드
function App() {
return (
<div>
<h1>나의 시험 점수</h1>
<ul>
<li>국어 80</li>
<li>영어 75</li>
</ul>
</div>
);
}
'react > 오류' 카테고리의 다른 글
| [react] name can no longer contain capital letters (0) | 2020.10.04 |
|---|---|
| [react] Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? (0) | 2020.09.16 |
| [react] JSX에서 for오류 (0) | 2020.03.16 |
| [react] JSX에서 class오류 (0) | 2020.03.15 |
